Amazonアソシエイトを始めるにあたり色々調べていたところ、サイト内に「Amazonアソシエイト・プログラムの参加者であり紹介料を得ていること」などを明記しなければならない規約があることを知ったので、プライバシーポリシーページを作成して明記した流れを書き残しておきます。
プライバシーポリシーページの作成
作成とはいっても、プライバシーポリシーの雛形を公開していただいている方がいらっしゃいましたので、そちらを参考にさせていただきました。
【雛形(ひな形)あり】プライバシーポリシーと免責事項の作り方
雛形は上記リンク先のすぐ下にある、背景が青のプライバシーポリシーと書かれた部分です。
そのままコピペするのはダメで、雛形の中に●●となっているところはご自身のサイトの名前を記載してください。
さらに下まで進めていくと「【WordPress】プライバシーポリシー・免責事項ぺージの作り方3ステップ」というプライバシーポリシーページの設定方法まで解説されているので、このページの通り作業すれば問題ないと思います。
お問い合わせフォームの作り方
続いて、お問い合わせフォームの作り方についてですが、なぜ必要なのかと言うと参考にさせていただいた雛形の中にお問い合わせフォームへのリンクがあるからです。
お問い合わせフォームは「Contact Form by WPForms – WordPress 用のドラッグ & ドロップフォームビルダー」というプラグインを使用したところ1分くらいで作成できました。
導入手順
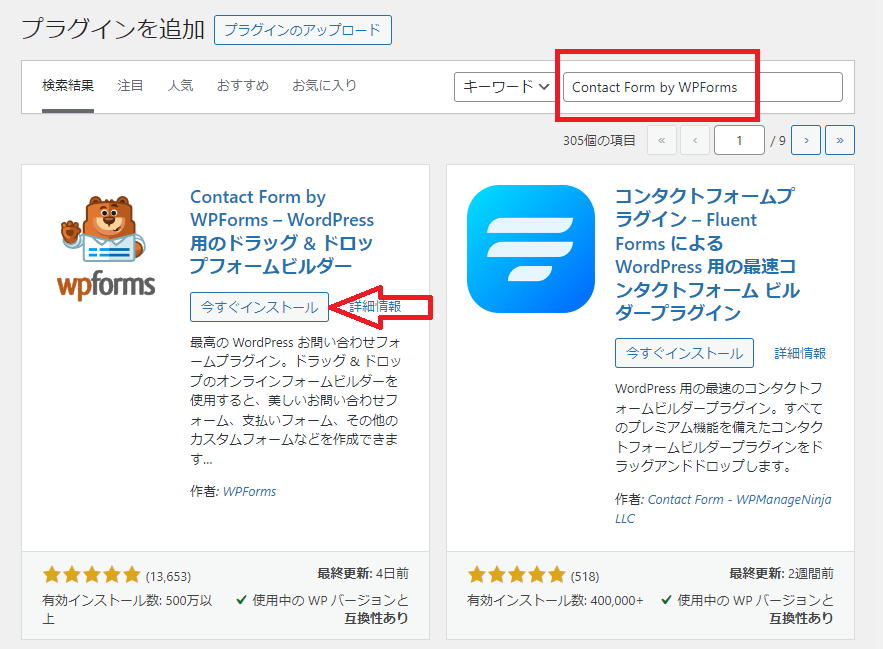
WordPressのプラグインを追加で、「Contact Form by WPForms」と検索してインストール・有効化します。

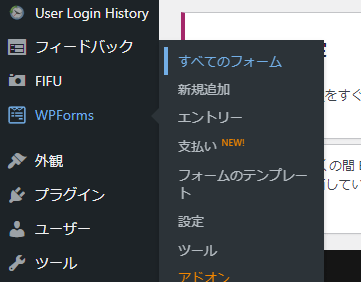
有効化したら、左のメニューに「WPForns」という項目が追加されているはずなので、その「新規追加」を選択します。

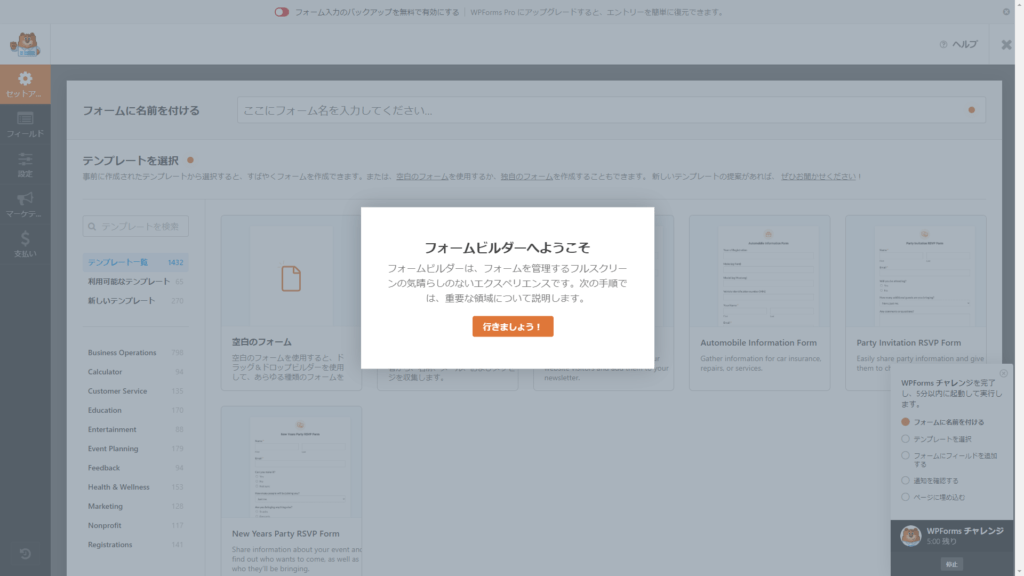
すると、下記みたいなページに遷移するので「行きましょう」を押します。

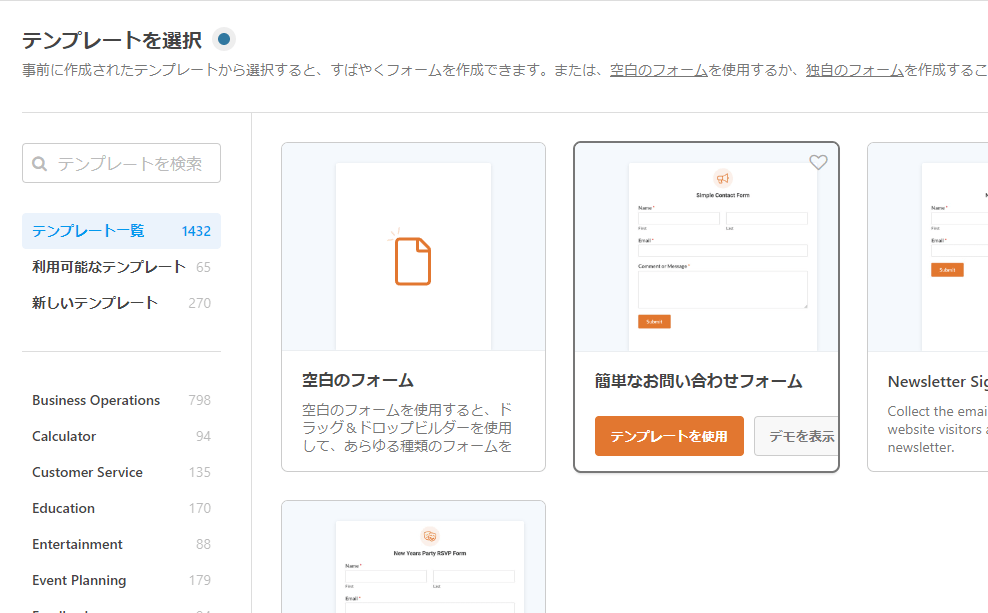
選択できるテンプレートの中に「簡単なお問い合わせフォーム」というものがあるので、テンプレートを使用を選択

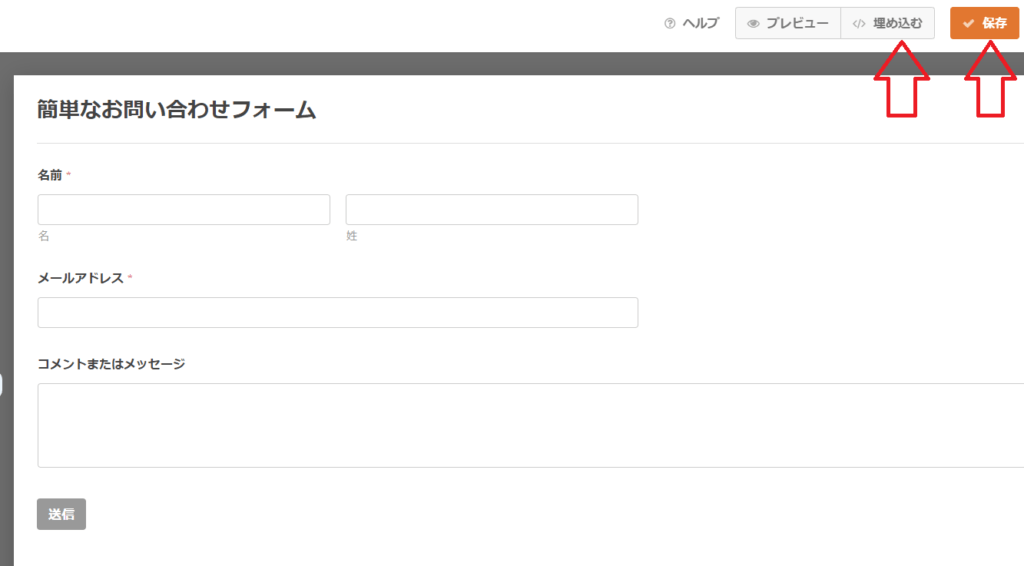
すると、本当に簡単なフォームができているので、これで問題なければ右上にある保存を押した後、埋め込むを押します。

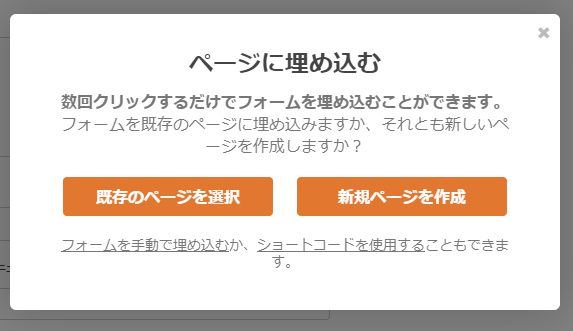
するとポップアップが表示されるので、どちらか選んでください。
ここでは「新規ページを作成」で進めます。

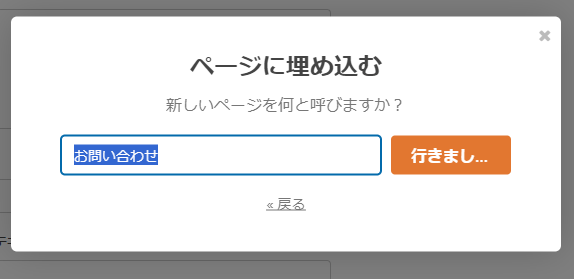
次に表示されるポップアップには、お問い合わせページのタイトルを入力して、行きましょうを選択

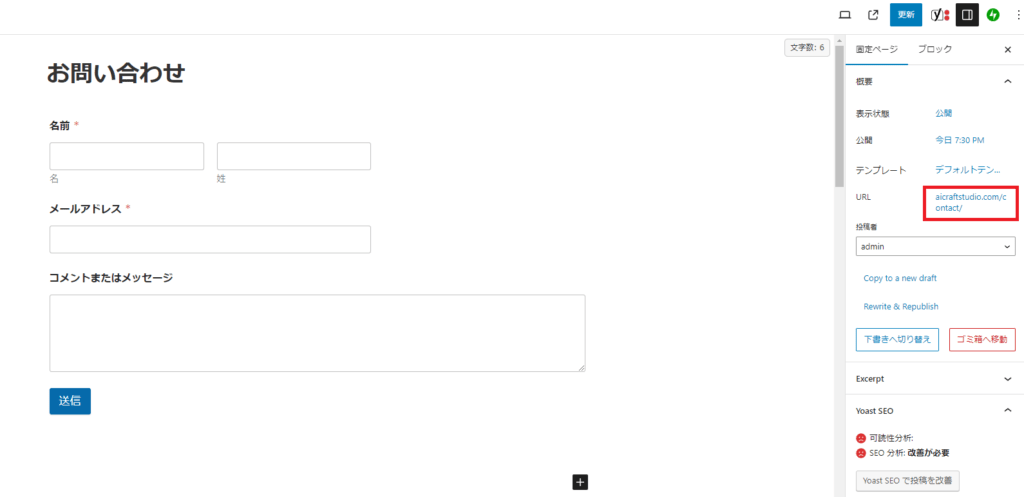
するとページ作成するページに飛ぶので、URLくらいは変えて公開します。

ここで公開されるページは固定ページになります。
公開できたらサイト内にお問い合わせページのリンクを設置するのですが、当サイトではフッターに設置しました。
手順はプライバシーポリシーのリンクを外観 → メニューから設置した流れと同じですので、そちらを参考にして進めてください。
プライバシーポリシーとお問い合わせフォームが表示できることが確認できたら完了です。
蛇足
今回の作業をやって気づいたのですが、プライバシーポリシーを作成していませんでした…
このブログを始めて数年経っていて、Google Adsenseの広告掲載もすぐできたので、プライバシーポリシーを作成せずに審査に出し、しかも通ったことになります。
Google Adsenseの審査ってプライバシーポリシーの作成が必要だった記憶があるのですが…なぜ審査通ったんだろう…?
以上です。

ゲームと攻略記事を書くのが好き。
攻略記事を書けそうなゲームを探して常に現世を彷徨っている。









コメントを残す