私のようにインフラ系の知識がない人が実現しようとすると少し足止めを食らうかも?
Facebookソーシャルログインを実装したいなら、というかそれに関係なく私みたいに個人でサイト運営を始めようと考えている人は先にhttps化しておいた方がいいと思います。
SEOにも影響しますし、となるとブログやる人は必須なのか・・・。
ある知り合いに管理画面の開発を頼まれたのですが、その要求の中に
「登録ページにFacebookのソーシャルログイン付けといて!」
というものがありました。最近の登録サイトでよく見ます。
補完してくれるので利用する側としては入力の手間を省けますし、便利な機能ですね。
その実装中に気づいたことを書いておきます。
Facebookから情報を受け取るページはhttps化が必要
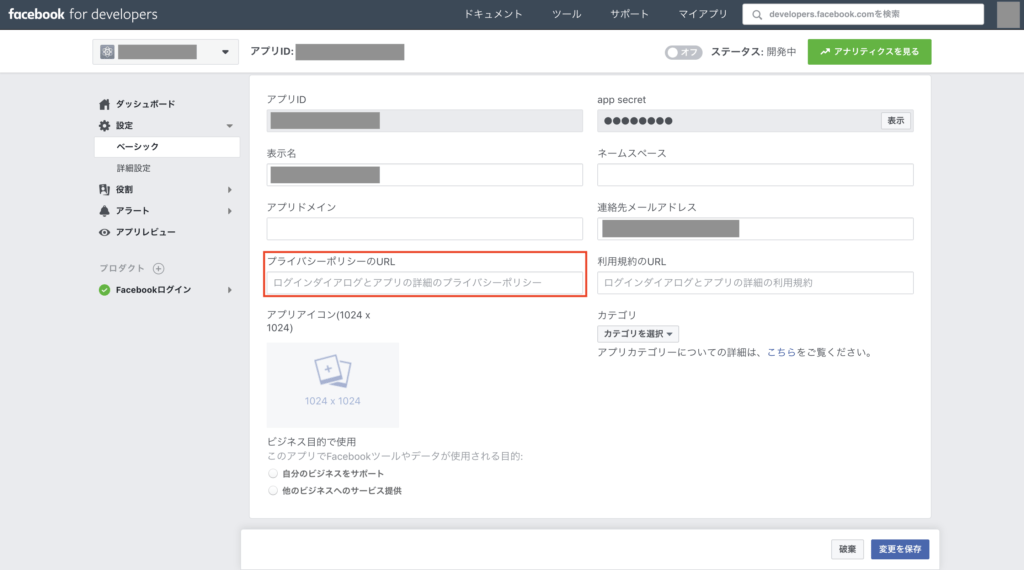
「Facebook Javascript SDK」を使えば結構簡単にできそう、ということで他サイトを参考にしながらFacebook for Developersで登録していると・・・

まじか。知らんかった。完全にリサーチ不足でした。
これ画像だと見えづらいかもしれませんが「はい」が薄くなっていて、「いいえ」にできないです。何回か連打した。
HTTPSの使用を強制するのか強くおすすめするのかどっちなん。
調べてみたところ
HTTPSを使用します。この設定では、HTTPSでOAuthリダイレクトが必要になります。また、アクセストークンを返すか必要とするFacebook JavaScript SDK呼び出しは、HTTPSページからのみになります。2018年3月以降に作成されたすべての新しいアプリには、デフォルトでこの設定が適用されます。既存のアプリでも、HTTPSのみを使用するよう2018年10月6日までに移行を完了させてください。
どうやら2018年3月以降に作成するアプリはhttps化していないと使えないということみたいです。既に実装していても2018年10月6日以降にはhttps化しないと使えなくなるみたいですね。
SSL証明書を無料で用意するには
https化に伴い、SSL証明書が必要ですが無料で取得したい場合は「Let’s Encrypt」が良さそう。
Let’s Encrypt
数万から十数万することのある証明書を無料で発行してくれるなんて非常にありがたい。
証明書の有効期限が90日なので更新しないといけないですが、それも自動化できるみたいです。
プライバシーポリシーのページも必要
ソーシャルログインによって得られた個人情報をどう扱うかを記載しているプライバシーポリシーのページも必要みたいです。

この「プライバシーポリシーのURL」が入力されてないと公開できない。
まとめ
ソーシャルログインについて調べていくとソーシャルログイン実装を手伝ってくれる業者もあるらしい。
それだけ面倒というか複雑なんですね。
Facebook以外にもAmazonやPaypalなどのソーシャルログインがありますが、個人情報を扱うためhttps化が必要でしょうね。というか、もうそうなのでは。
ソーシャルログインは便利だけど開発者側は、ある日規約が変わったりして、それに気づかずに突然動かなくなった、みたいなのがありそう。気をつけないと。
まだ着手中なので完成には至っていないのですが、完成までにいろいろ出てきそうですな。

ゲームと攻略記事を書くのが好き。
攻略記事を書けそうなゲームを探して常に現世を彷徨っている。

の採集を自動化するプログラムを作ってみたサムネ-300x200.webp)






コメントを残す