七夕アプデ後に発生する画面ずれの対処はこちら
※22:40 更新
検索した要素を削除する作業がありましたが、確認したところ不要でした。ごめんなさい。
コピペの作業だけ必要です。
この記事に書かれている対応では、艦これウィジェットを起動するたびに同じことをしないといけないので面倒ですが、スクリーンショットや大破進軍防止窓の表示が上手くいくようになりましたので、その場しのぎの応急措置ということで。
WindowsのGoogle Chromeでのみ動作確認済み
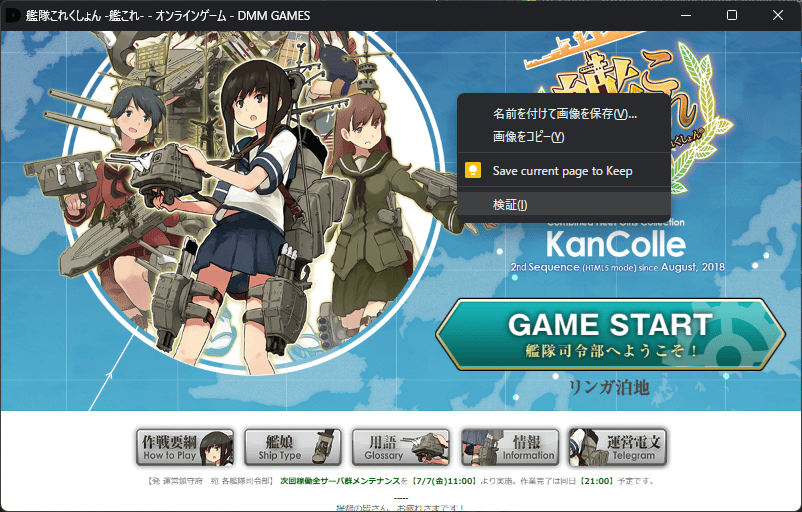
まず、艦これウィジェット内で右クリックして検証を選択

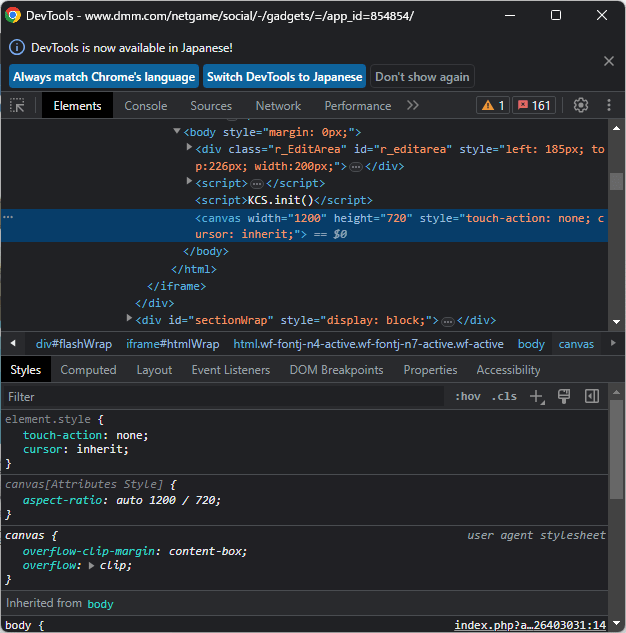
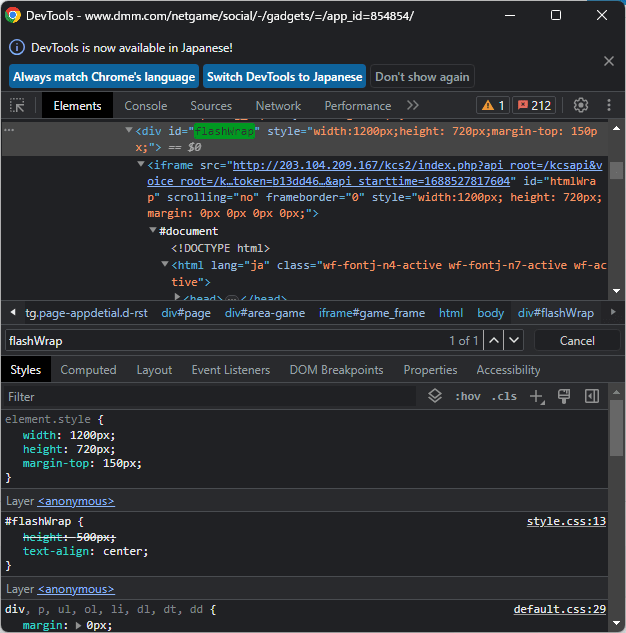
検証を選択したら、↓のような画面が別ウィンドウで表示されると思うので

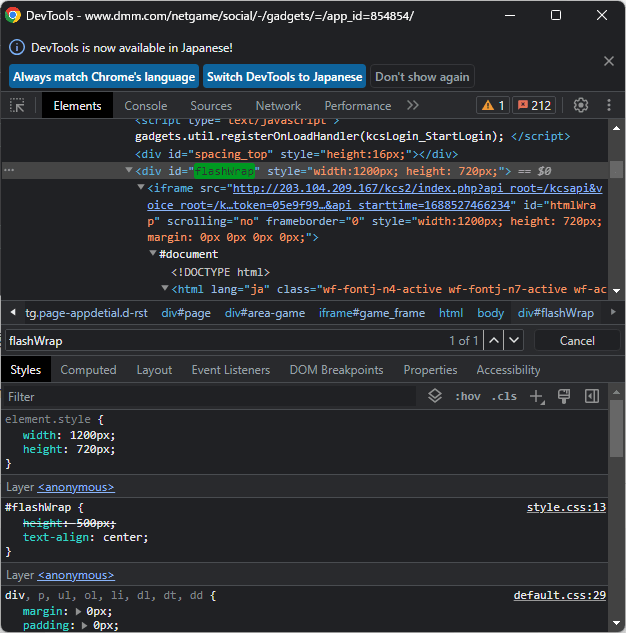
ここで、Ctrl + Fを押して検索欄を出してから「flashWrap」と入力
すると「div id=”flashWrap” style=”width:1200px; height: 720px;”」という行がヒットすると思いますので

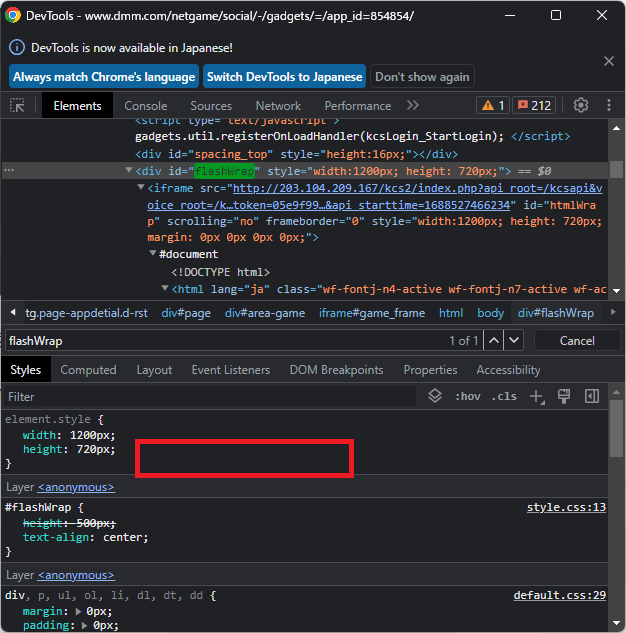
↓赤枠の領域をクリックして入力可能な状態にしてから

下記をコピペしてください。
margin-top:150px;コピペするとこんな感じ

これでズレが無くなったかと思います。

艦これウィジェット開発者様、いつもありがとうございます。

ゲームと攻略記事を書くのが好き。
攻略記事を書けそうなゲームを探して常に現世を彷徨っている。











はじめまして
艦これウィジェットの記事探しててたどり着きました
もしかしたらもう試されているかもですが
艦これウィジェットの作者様が作成している
「demado」というのがあるわけですが
そちらで試しに動かしたら普通にタイマーも大破進撃防止窓の表示も出来ました
一応参考程度に・・・
※ダッシュボードを表示させた状態であとは普通にプレイできる感じ
初めまして!
「demado」というのは知りませんでした。
こちらも便利そうですね、ミュートしたりスクショも撮れますし。
試してみたところ大破進撃防止窓が表示されたのですが、ウインドウのアイコンは艦これウィジェットですね…これは一体…
もう少し触ってみようと思います、教えていただきありがとうございます!
はじめまして
おかげでもとに戻りました!
記事にしてくれてありがとうございます。
初めまして!
こちらこそ、ご覧いただきありがとうございます!
お役に立てて良かったです。
メンテ開けからここの操作をした関係か、再度位置ずれが起きました。
強引な直し方?を見つけたので、共有・・・
・Ctrl + Fを押して検索欄を出し「flashWrap」と入力する所を「area-game」と入力
・「element.styls」内部下部「padding-top: 204px;」を「padding-top: 54px;」に変更
※ミスしたくない人は下改行するといいかも・・・?
・「element.styls」内部下部「padding-top: 204px;」を「padding-top: 54px;」に変更横から失礼します。
この書き換えを上書き保存する方法はありますか?
毎回書き換えが必要な様です。
自分も上書き保存方法を探ってはいますが、なかなか見つかってはいない状態です。